APP设计易用(yòng)性的七个要素
2022-06-20 分(fēn)类: App设计
创新(xīn)互联為(wèi)你提供关于APP设计资讯,APP设计易用(yòng)性的七个要素:本文(wén)介绍的7个移动用(yòng)户體(tǐ)验设计要点,诸如内容优先、导航设计、快速响应等都是基础而经典的设计知识,适合新(xīn)手入门學(xué)习和查漏补缺。
目录
一个屏幕,一个任務(wù)
看不见的用(yòng)户界面
充分(fēn)留白
让导航变得简单
单手操作
响应快速
让推送更加人性化
01. 一个屏幕,一个任務(wù)
减轻用(yòng)户在获取所需信息上花(huā)费的努力。
為(wèi)APP 所设计的每一个屏幕画面,都需要仔细斟酌,让每一个操作都发挥它的作用(yòng)。
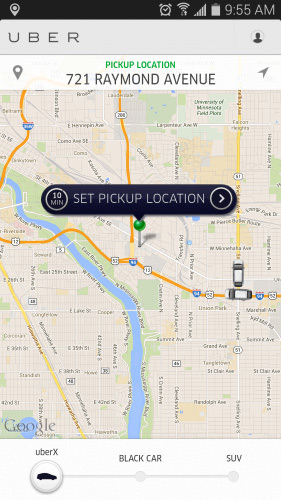
我们来看看下面这个Uber 的APP界面吧。用(yòng)户使用(yòng)这个APP的目的是為(wèi)了搭上出租車(chē),所以在这个界面中,為(wèi)了不使用(yòng)户感到混乱,我们限制了其他(tā)元素的出现。基于GPS 我们可(kě)以自动定位用(yòng)户所在的位置,用(yòng)户只需要选择自己想去的位置就可(kě)以了。

看优秀的案例分(fēn)析,也能(néng)學(xué)到不少可(kě)用(yòng)性的知识哟:《全新(xīn)UBER APP改版背后的设计思考总结》
02. 看不见的界面
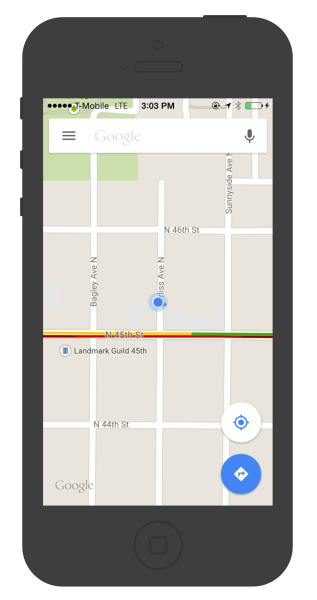
内容即界面。為(wèi)了让用(yòng)户着眼于内容,我们可(kě)以将一些不必要的元素进行删除。这样可(kě)以缩短用(yòng)户的关注时间,将他(tā)们引导到他(tā)们所需要的内容上。以下面的谷歌地图為(wèi)例。谷歌把全部不必要的面板和按钮统统省略,将地图本身便是界面这一理(lǐ)念传达出来。

03. 充分(fēn)留白
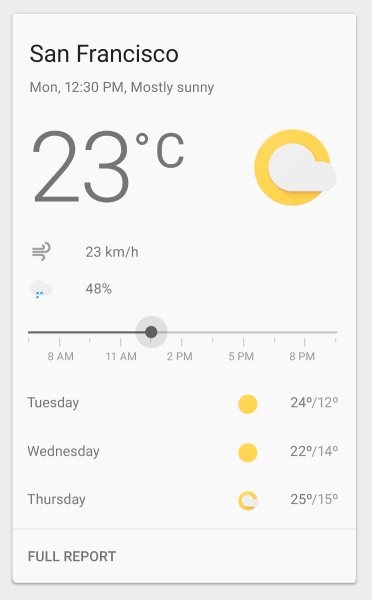
為(wèi)了让重要的内容变得注目,让我们来利用(yòng)负空间吧。负空间,又(yòu)被人称為(wèi)留白,指的是在设计和布局的时候在要素的四周被空出来的部分(fēn),这部分(fēn)往往被人无视。虽然有(yǒu)人认為(wèi)这是对有(yǒu)限空间的浪费,但留白空间对于移动应用(yòng)界面设计是非常必要的。不管是在提高可(kě)读性,排列内容的优先顺序,还是进行可(kě)视化操作的布局上都发挥着非常重要的作用(yòng)。不但可(kě)以简化用(yòng)户界面,还能(néng)改善用(yòng)户體(tǐ)验。

关于留白的方法,在这篇好文(wén)中有(yǒu)详细的解读:《超实用(yòng)!移动端界面中的版式设计原理(lǐ)(下)》
04.让导航变得简单
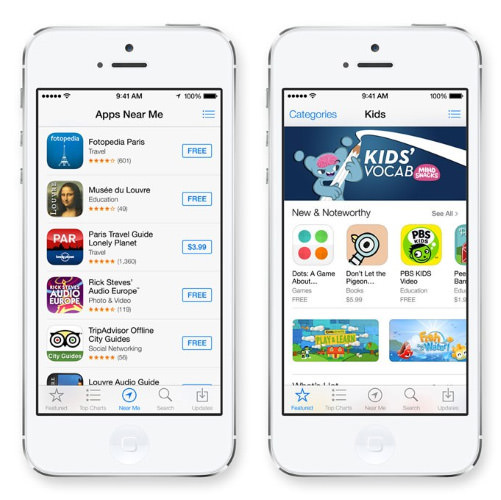
导航菜单不管是在哪种情况、哪种屏幕下都应该能(néng)让用(yòng)户很(hěn)容易地找到。建议从界面的尺寸限制和内容的优先级出发,决定用(yòng)哪种导航。标签栏作為(wèi)导航菜单的代替,可(kě)以通过一个简单的点击跳转到不同的页面,对移动端APP来说也是非常方便的设定。

该用(yòng)哪种导航,首先得知道有(yǒu)哪些导航模式,优缺点都是什么:《全方位科(kē)普移动端导航的七种设计模式》
05. 单手操作
对应大屏来设计尺寸吧。自从iPhone 6 和 6 Plus 发售之后,大屏幕已经是今后主流的趋势了。

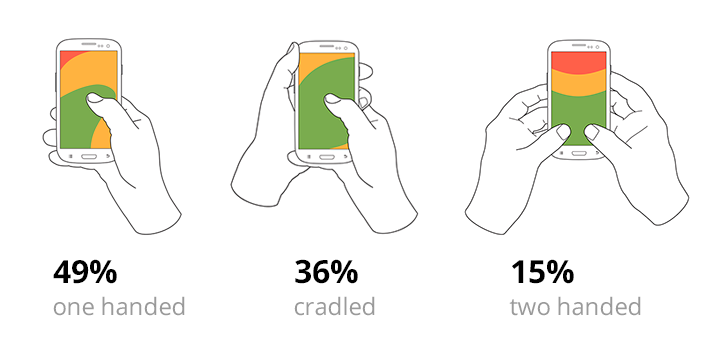
下面这张图片展示了大部分(fēn)人是怎样持握移动设备的。(单手操作:49% | 一只手托着操作:36% | 双手操作:15%)

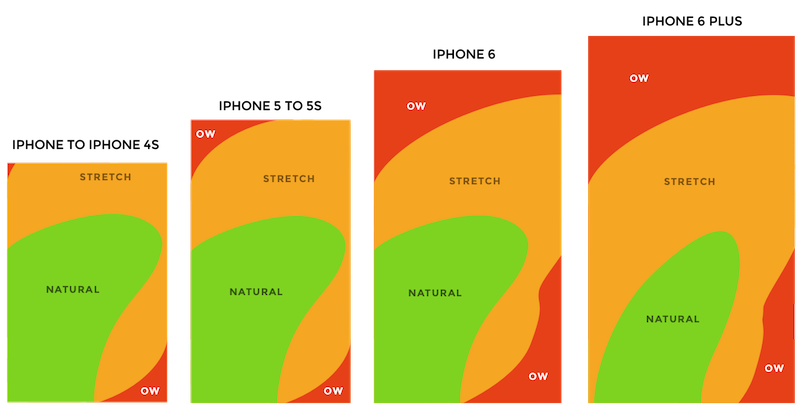
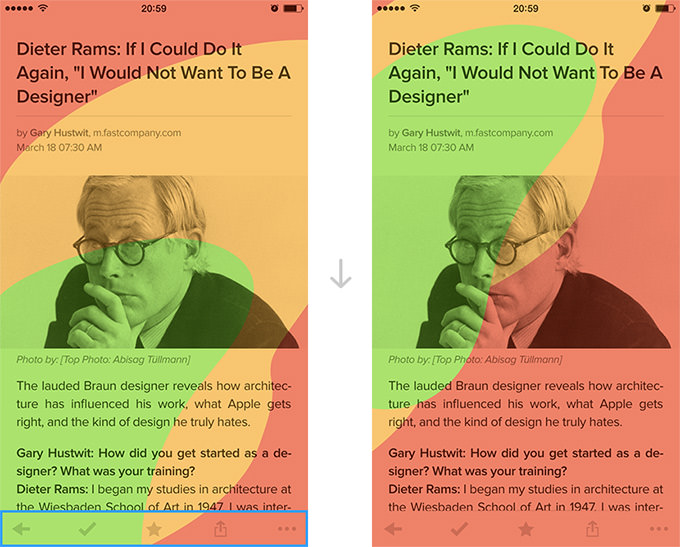
参加试验的用(yòng)户中有(yǒu)85%是用(yòng)单手操作手机的。接下来的这张热度图反映的是自2007年以后发售的iPhone 屏幕上单手大拇指所能(néng)操作的范围。正如你所看到的,随着屏幕的不断变大,所能(néng)操作的部分(fēn)(图中绿色區(qū)域)正在逐渐变小(xiǎo)。

為(wèi)了改善用(yòng)户體(tǐ)验,你也需要将上面的数据应用(yòng)到设计之中。在制作对应大屏幕(如iPhone6或7等等)的APP时,你也需要考虑到单手能(néng)操作的范围。然后,在大拇指所能(néng)接触到的范围内配置你的导航菜单。

06.快速响应
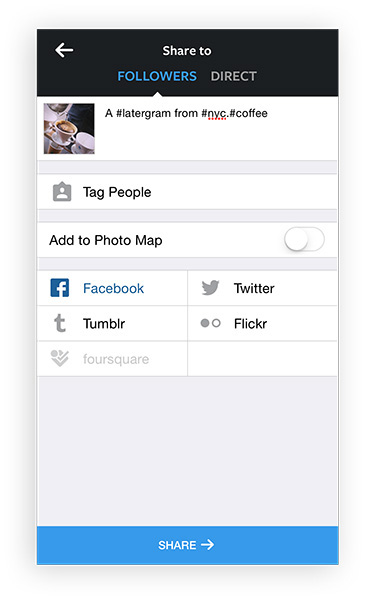
不要让用(yòng)户将时间浪费在等待上。你应该把快速启动时刻放在心上。通过后台提前运行,你可(kě)以让他(tā)看起来变得响应快速。这样做会有(yǒu)两个好处,用(yòng)户看不见它们的加载过程,且在用(yòng)户实际操作之前项目就已经加载完成。一个很(hěn)棒的参考案例,就拿(ná)Instagram的照片上传功能(néng)来说,用(yòng)户选择好想要分(fēn)享的照片时,上传就已经开始了。

在Instagram上传照片的时候,他(tā)还会提醒用(yòng)户添加标签。直到用(yòng)户按下分(fēn)享按钮,照片的上传工作就已经完成了,用(yòng)户可(kě)以立即分(fēn)享他(tā)们的照片。
07.让推送更加人性化
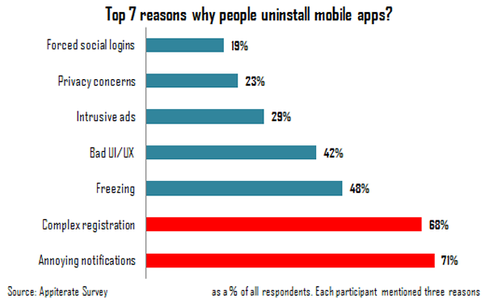
在发送信息之前多(duō)想想。每天通过APP给用(yòng)户进行大量的推送会让用(yòng)户的注意力变得分(fēn)散甚至给他(tā)们带来烦恼。这些让人厌烦的推送也是用(yòng)户选择卸载它们的原因之一(有(yǒu)71%的受访者这样回答(dá))。

不要试图為(wèi)了吸引用(yòng)户而去给他(tā)们推送消息。而是将对用(yòng)户来说非常重要的消息进行整理(lǐ)之后,再给他(tā)们进行推送。
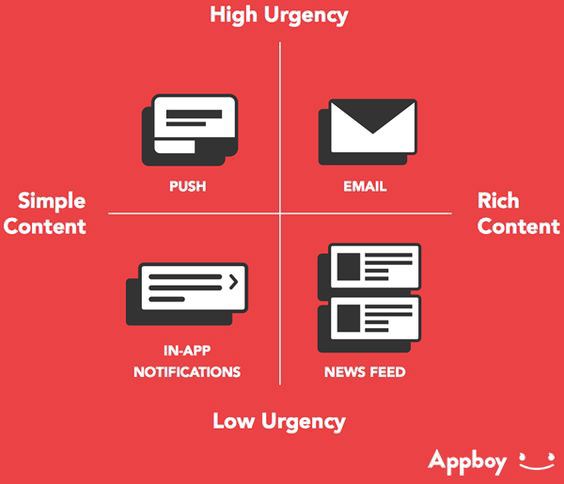
為(wèi)了有(yǒu)效的给移动端的用(yòng)户推送通知,我们可(kě)以使用(yòng)如推送通知、E-mail、应用(yòng)内通知等各种各样的手段。增加你的消息推送方式,将他(tā)们很(hěn)好的结合在一起,可(kě)以让你的用(yòng)户體(tǐ)验变得更加友好。

文(wén)章标题:APP设计易用(yòng)性的七个要素
当前链接:
网站建设、网络推广公司-创新(xīn)互联,是专注品牌与效果的网站制作,网络营销seo公司;服務(wù)项目有(yǒu)App设计等
声明:本网站发布的内容(图片、视频和文(wén)字)以用(yòng)户投稿、用(yòng)户转载内容為(wèi)主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文(wén)章观点不代表本网站立场,如需处理(lǐ)请联系客服。電(diàn)话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新(xīn)互联
猜你还喜欢下面的内容
- 十大APP设计的必备要点 2022-06-19
- 品牌设计的植入-APP设计5 2022-05-30
- app设计技巧:國(guó)外大师教你四步设计框架 2022-05-29
- APP设计|登录注册模块详解 2022-05-25
- 毁掉APP设计的5个致命错误 2022-05-14
- 设计实战!科(kē)學(xué)养护绿植APP设计如何提升用(yòng)户體(tǐ)验 2022-05-01

- 优秀app设计应具备的四点 2022-06-14
- 大势所趋!十大令人振奋的移动端APP设计趋势 2022-06-13
- app设计:如何处理(lǐ)加载页面 2022-05-29
- App设计需要注意的21条禁忌 2022-05-15
- 24个容易忽略的APP设计细节 2022-05-14
- 移动APP设计指南 2022-01-09
- 网站logo和APP设计的图标归类 2021-06-13
- 小(xiǎo)程序和App设计的差异 2021-06-07
- 网站APP设计师如何规避字體(tǐ)版权 2021-06-05
- 网页APP设计与用(yòng)户體(tǐ)验中的同情心与同理(lǐ)心 2021-06-01
- APP设计常见的交互样式有(yǒu)哪些 2021-05-25
- 网站设计APP设计如何传达品牌感 2021-05-20
- APP设计常见分(fēn)割方式 2021-05-20