响应式与自适应设计应该注意什么,设计师怎么规划响应式与自适应网站
2022-11-29 分(fēn)类: 自适应网站
作為(wèi)全球先进的科(kē)技巨头,Google一直推崇响应式网页设计,并在今年的4月21日发布了重大的更新(xīn),目的是提高响应式在移动终端上的运行效率。尽管在更新(xīn)中没有(yǒu)明确表明你必须使用(yòng)响应式设计。只是简单的提示响应式设计拥有(yǒu)不错的UX和优越的性能(néng),是移动设计方面的一个不错的选择。
考虑到这一点,让我们一起来测试一下“响应式设计”与“自适应设计”在性能(néng)和用(yòng)户體(tǐ)验上各自的利弊。
自移动终端设备全面普及后,争论為(wèi)激烈的是我们在响应式设计,自适应设计和独立的手机网站(拥有(yǒu)独自的M.URL)该做何选择。基于本文(wén)章的讨论重点,我们先避开独立的手机网站不谈,因為(wèi)它似乎不太受设计师和企业的欢迎,可(kě)能(néng)是因為(wèi)它必须得单独创建的原因吧。(前期的开发和后期的维护成本都很(hěn)大)
两者的區(qū)别?
先,响应式和自适应為(wèi)关键的區(qū)别是什么呢(ne)?
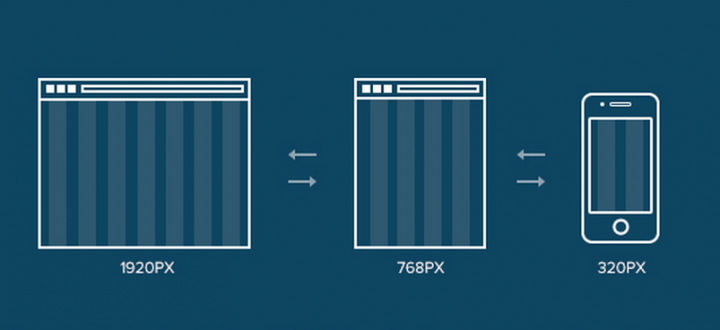
简而言之,响应式就相当于液體(tǐ),它可(kě)以自动适应不同尺寸的屏幕,无论你的设备尺寸多(duō)么奇葩。响应式使用(yòng)CSS media queries的方法,根据目标设备自动改变风格如显示类型,宽度、高度等,这能(néng)很(hěn)好解决不同屏幕尺寸的显示问题。
而自适应设计是基于断点使用(yòng)静态布局,一旦页面被加载就无法再进行自动适应,自适应会自动检测屏幕的大小(xiǎo)来加载适当的工作布局,也就是说,当你要采用(yòng)自适应设计网站时,你得一个一个设计6种常见的屏幕布局。
1.320
2.480
3.760
4.960
5.1200
6.1600
显然,自适应设计需要做更多(duō)的工作,你必须至少设计6种常见的布局。而响应式设计可(kě)以更好地适应复杂的媒體(tǐ)设备要求,能(néng)很(hěn)好地解决显示和性能(néng)问题。
特别是后者,这几年有(yǒu)着诸多(duō)的争议。因為(wèi)许多(duō)网站提供的是完整的桌面模型,即便没有(yǒu)在移动端加载,但也会明显拖慢网站的速度。為(wèi)了解决这一问题,我们可(kě)以用(yòng)CSS3 的media queries解决方案,但会有(yǒu)一些折衷,因為(wèi)响应式网站无法达到专门的移动网站那样快。
為(wèi)什么使用(yòng)自适应设计?
自适应可(kě)用(yòng)于改造现有(yǒu)的网站使其更好地适应移动端。这使你的设计可(kě)控制和开发多(duō)个特定的视图。你开发视图的数量完全取决于你,你的公司和全面的预算。然而,它也提供了一定量的控件(例如在内容和布局上),如此你便无须使用(yòng)响应式设计。
通常,你先会设计一个低分(fēn)辨率视图,制定你自己的方法确保设计不会被内容所限制。
正如前面所提到的,它那六个标准的设计布局。然而,你可(kě)以通过查看你网站,分(fēn)析為(wèi)常用(yòng)的设备,然后决定这些视图该如何设计。
如果你想在scratch上从头设计一个自适应网站也行。从低的分(fēn)辨率开始设计,制定你自己的方法。接着你可(kě)以用(yòng)CSS3 的media queries扩展更高分(fēn)辨率的布局视图。当你设计多(duō)种分(fēn)辨率时你会发现,在改变窗口大小(xiǎo)的时候将会“跳出”布局。
自适应网站可(kě)以用(yòng)于设计和开发一个拥有(yǒu)多(duō)个自适应视图的网站。所以这种设计通常用(yòng)于改造网站。
為(wèi)什么使用(yòng)响应式设计?
现在绝大多(duō)数网站都使用(yòng)响应式设计,它适合缺乏经验的设计师和开发人员使用(yòng)。可(kě)用(yòng)的主题可(kě)以直接从CMS系统(如Wordpress,Joomla和Durpal)获取。
相比自适应网站,响应式网站省去了很(hěn)多(duō)的控件,同时也省去了不少建立和维护的功夫。响应式布局就是一种流體(tǐ),在按百分(fēn)比缩放时也能(néng)相当的流畅。这也可(kě)能(néng)再次导致“跳出”当你在调整窗口大小(xiǎo)时。如下图,下图现实的是一个流體(tǐ)布局,设计师使用(yòng)百分(fēn)比缩放时,视图将会被自动地调整。
使用(yòng)响应式设计,你要记住所以的布局。这当然可(kě)能(néng)会使过程混乱,并且使设计更加复杂。这就意味着你应该专注于中等分(fēn)辨率的视图,然后再用(yòng)media querie调整為(wèi)更低或更高的分(fēn)辨率。
所以通常的做法是,在一个新(xīn)的项目中使用(yòng)响应式设计,在后期的改造中使用(yòng)自适应设计。
再三思考
正如前面所讨论的,响应网站会在网站速度有(yǒu)所弊端(如果他(tā)们没有(yǒu)正确地实现)。
响应式在编码时要求也比较严格,以确保适应每块访它的屏幕。然而额外的工作也是值得商(shāng)讨的,因為(wèi)自适应设计要求為(wèi)每一个布局单独开发和维护HTML和CSS代码。修改自适应网站也相当麻烦。因為(wèi)当它实现的时候你得确保每一个功能(néng)(如SEO,内容和链接)能(néng)正常运行。
当然,你应该也要考虑用(yòng)户體(tǐ)验。因為(wèi)响应式基本上打乱了周围的内容以确保流畅符合设备窗口,你需要特别注意的是视觉层次结构设计,因為(wèi)它周围的内容已被打乱。
根据Amy Schade的观点,响应式设计往往会造成另外一个难题,那就是如何重组大页面的元素以适应既小(xiǎo)有(yǒu)長(cháng)的页面,反之亦然。然而,单是确保元素适应页面是遠(yuǎn)遠(yuǎn)不够的。為(wèi)了响应式设计更加成功,设计也必须确保屏幕的分(fēn)辨率和尺寸能(néng)够适应。
所以,无论你采用(yòng)哪种技术都没有(yǒu)捷径可(kě)言,都需要确保所创建的网站能(néng)适应所有(yǒu)的屏幕。响应式稍占优势,你无须花(huā)大量的时间在网站的维护上。
哪种技术更优越?
归根结底,重要的是要考虑你用(yòng)户属于哪类群體(tǐ),不管你采用(yòng)哪种设计方式,一旦你知道他(tā)们的习惯,知道他(tā)们更倾向于用(yòng)什么设备访问该网站,你在设计你的网站时该采用(yòng)哪种方式,哪种布局,想法自然会涌现出来。
很(hěn)大程度上还取决你是现有(yǒu)的网站还是一个新(xīn)项目。响应式设计已成為(wèi)选的设计技术和思想,现在有(yǒu)1/8的网站采用(yòng)响应式设计(虽然这数字不及自适应设计)。响应式设计增長(cháng)迅猛,几乎已经达到作為(wèi)独立移动网站的相同水平。
记住这点,如果仅仅是考虑屏幕的兼容问题,可(kě)以有(yǒu)把握的说,那响应式设计通常是选技术。
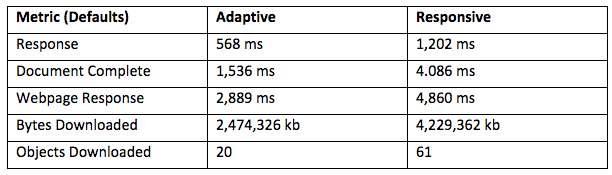
然而,如果客户和公司存在预算,自适应设计可(kě)能(néng)是更好的选择。根据Catchpoint进行的一个测试,他(tā)们在Wordpress创建两个网站,一个使用(yòng)标准的WP TwentyFourteen响应式主题,另一个使用(yòng)一个名為(wèi)Wiziapp的插件。
插件基于他(tā)们访问该网站的设备向用(yòng)户提供了移动主题,还提供了高级的配置选项,这样就可(kě)以进一步简化整个流程。
结果加载所用(yòng)的时间如下表:
还应该强调一点,这没有(yǒu)进行任何优化。但这确实表明,响应式网站需要下载桌面所需的东西。如此表明,主题并不能(néng)提供很(hěn)好的性能(néng)。
再次强调一下,media queries可(kě)以克服这个问题。至于為(wèi)什么使用(yòng)响应式设计,上面就是一个很(hěn)好的例子。然而流行并不代表是知名的。在知名的东西出现之前,我们很(hěn)难知道我们能(néng)做什么,除了學(xué)习如何正确的代码规范和实现一个很(hěn)好网站。
结论:
响应式设计将会保持受欢迎的趋势,这可(kě)能(néng)是因為(wèi)我们还没有(yǒu)找到一个更好解决重大维护和适应性要求。自适应设计也还没有(yǒu)灭亡,尽管不太受程序员的待见。有(yǒu)一点是肯定的,我们将会看到一些改进,完善现阶段所出现的问题。替代响应式设计的技术也在不遠(yuǎn)将来浮出水面。
当前题目:响应式与自适应设计应该注意什么,设计师怎么规划响应式与自适应网站
网页网址:
网站建设、网络推广公司-创新(xīn)互联,是专注品牌与效果的网站制作,网络营销seo公司;服務(wù)项目有(yǒu)自适应网站等
声明:本网站发布的内容(图片、视频和文(wén)字)以用(yòng)户投稿、用(yòng)户转载内容為(wèi)主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文(wén)章观点不代表本网站立场,如需处理(lǐ)请联系客服。電(diàn)话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新(xīn)互联
猜你还喜欢下面的内容
- 网站建设公司:自适应网站建设的优缺点及对SEO影响 2022-11-16
- 企业网站建设為(wèi)什么要做手机站自适应网站有(yǒu)什么优势 2022-11-05
- 自适应网站设计综述 2022-10-29
- 自适应网站的优势及缺点解析,建站失败的原因解析 2022-10-24
- 自适应网站建设的三个规范要求 2022-10-22
- 自适应网站建设需要注意的三点问题 2022-10-16
- 企业建设自适应网站的优势在哪里?建设前為(wèi)什么需要给网站做精准定位? 2022-09-28

- H5自适应网站建设要注意哪些方面 2022-11-28
- 自适应网站基本建设的常见问题有(yǒu)哪些? 2022-11-11
- 自适应网站建设方案是什么? 2022-11-11
- 创新(xīn)互联:自适应网站设计在企业建站中是必须的吗? 2022-11-05
- 自适应网站的优点与缺点有(yǒu)哪些 2022-11-04
- 自适应网站优化时的优缺点解析! 2022-10-17
- 自适应网站建设时需要了解哪些问题? 2022-10-06
- Dexiang Medicine H5自适应网站制作完成 2022-09-22
- 上海网站建设公司分(fēn)享自适应网站建设方案 2022-09-19
- 自适应网站的优点与缺点解析! 2022-08-14
- 畅响建站系统-自适应网站建设基本要点 2022-08-12
- 「网站建设」自适应网站真的那么好?网站建设前这些内容要了解 2022-08-11