app设计技巧:三招解除用(yòng)户等待焦虑
2022-06-26 分(fēn)类: App设计
三大要点助你缓解APP用(yòng)户等待焦虑
大多(duō)数产品在收集反馈的时候,都遇到过加载速度慢的问题。體(tǐ)验了不少应用(yòng),发现很(hěn)多(duō)应用(yòng)没有(yǒu)优化它的加载速度,有(yǒu)时打开一个APP要等待10来秒(miǎo)才能(néng)加载完成。且不论内容怎么样,打开速度慢,是用(yòng)户难以忍受的。等待无法避免,但我们可(kě)以让用(yòng)户觉得 App 的加载时间比他(tā)预计的短,尽量减少用(yòng)户的等待时長(cháng),打发用(yòng)户等待时间,缓解用(yòng)户的焦虑感。

那作為(wèi)一个产品,我们可(kě)以做点什么让用(yòng)户刷APP时觉得打开速度没有(yǒu)那么慢呢(ne)?

下面会说到3个关注点,希望对大家有(yǒu)所启发:
交互:异常处理(lǐ)清晰,减少用(yòng)户焦虑;
技术:明确加载方式,规划离線(xiàn)體(tǐ)验;
硬件&平台:负载均衡,分(fēn)配合理(lǐ)。
一、交互:异常处理(lǐ)清晰,减少用(yòng)户焦虑
常见的缓解用(yòng)户焦虑的交互方式分(fēn)两个方面:
异常提示:网络异常(信号减弱、信号间断、信号丢失);
Loading : 加载动画(启动动效、下拉刷新(xīn)、上拉加载、换页加载)、进度条(H5加载进度、下载&上传加载进度)、仿真内容和占位符、Toast。

1. 网络异常
APP用(yòng)户的特点就是经常在移动,网络切换随机性强。用(yòng)户在不知情的情况下,遇到网络切换,造成页面打不开,就很(hěn)容易迁怒于应用(yòng)本身,造成负面印象,甚至直接卸载应用(yòng)。减少用(yòng)户探索过程,盲目性让用(yòng)户感到恐慌。
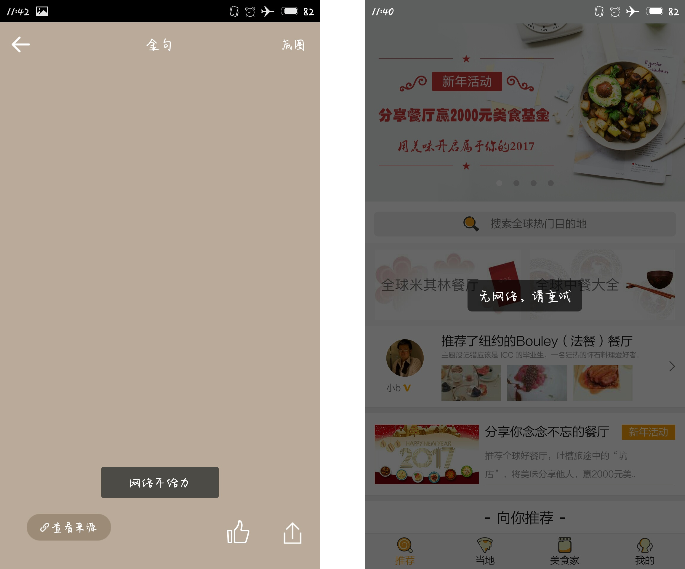
常见网络异常场景有(yǒu)以下两种:
信号间断或丢失,如从有(yǒu)WIFI的房间走到室外,WIFI切换成流量模式,中途有(yǒu)切换间隔,造成信号间断;开启飞行模式,或手机停机,造成信号丢失。
信号减弱,如天气、地理(lǐ)位置变化,或进入電(diàn)梯,都会出现信号减弱现象。

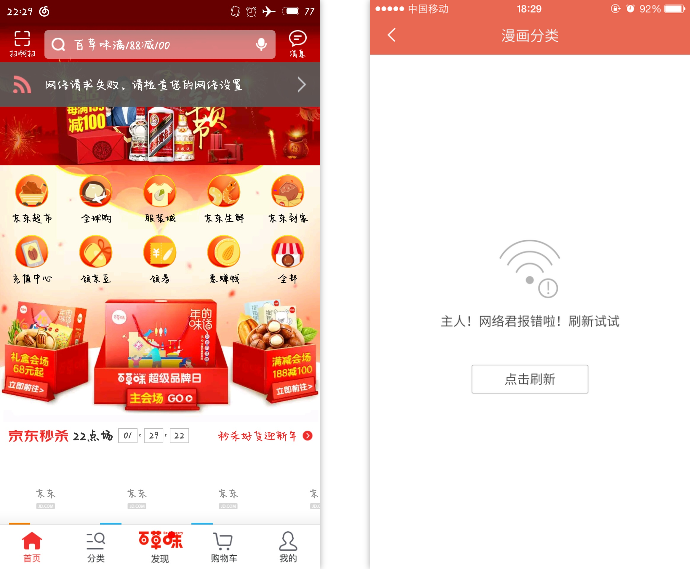
信号间断、减弱或丢失,多(duō)数在用(yòng)户不知情的情况下发生,明确给出网络异常提示很(hěn)有(yǒu)必要。尽量不让用(yòng)户探索,明确告知网络异常,给出重新(xīn)连接的快捷方式,减少用(yòng)户探索过程,安抚情绪,让用(yòng)户不会因盲目而恐慌。
2. LOADING
信号不稳定,意味着等待时间延長(cháng),尤其是当我们加载图片、视频或音乐时,时间会较長(cháng)。在这种情况下,我们不得不考虑在这种间隙向用(yòng)户展示什么内容才能(néng)让他(tā)们感觉不枯燥。
(1)加载动画:丰富等待间隙内容,分(fēn)散用(yòng)户等待焦虑注意力
加载动画的常见使用(yòng)场景一共分(fēn)為(wèi)以下5种:启动页加载、页面局部加载、下拉刷新(xīn)加载、页面上拉加载、切换新(xīn)页面数据加载
产品策划时,可(kě)以与设计一起自定义加载动画样式和场景,一般是使用(yòng)品牌形象或品牌色生成的动效来代替系统动效。动效多(duō)用(yòng)于设备启动、连接到网络或者加载数据,是為(wèi)了告知用(yòng)户页面正在加载或刷新(xīn)中,延長(cháng)等待时间,避免让用(yòng)户产生页面打开失败的错觉。


為(wèi)了不让用(yòng)户在等待时感到枯燥,你可(kě)以使用(yòng)一些有(yǒu)趣的、始料未及的东西吸引用(yòng)户的注意力。合理(lǐ)使用(yòng)动画片就可(kě)以分(fēn)散访客的注意力,让他(tā)们忽略加载时间。

滑稽,愉悦用(yòng)户

勾起用(yòng)户好奇心
加载动效但不是万能(néng)的,不要过度设计,也不要过度使用(yòng)。保证动效大小(xiǎo),繁重复杂的动效可(kě)能(néng)对APP的页面打开速度有(yǒu)影响,增加设备承载负担,对性能(néng)有(yǒu)很(hěn)大考验。
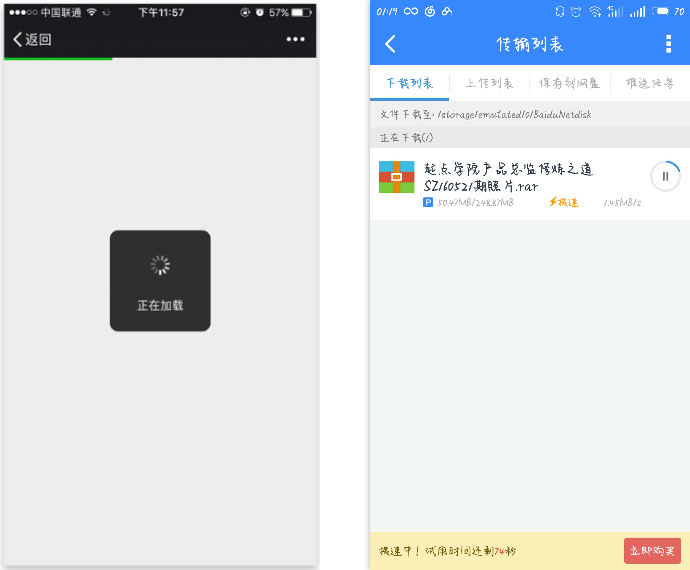
(2)进度条:传递给用(yòng)户时间感知
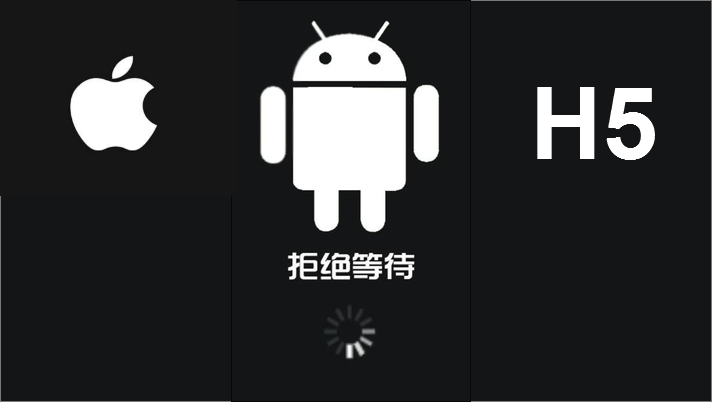
不确定的等待时间比已知的、有(yǒu)限的等待时间让人觉得更長(cháng)。在一些情况下,并不适用(yòng)动画加载,如加载H5,上传文(wén)件,人们会因无法预知加载时间長(cháng)短而感到烦躁。你应该给你的用(yòng)户一个清晰地等待时间,让用(yòng)户盯着一个下载进度条会让跳出率降低。

进度条可(kě)以传递给用(yòng)户时间的感知,大概能(néng)判断这个过程需要花(huā)费多(duō)長(cháng)时间,一般不强调准确性。策划时,你可(kě)以在开始的时候让速度显示地快一点,在结尾的时候,显示速度慢一点,隐藏过程中的延迟。中途不间断,否则用(yòng)户就会认為(wèi)这个加载或上传过程卡住了。这也是迅雷惯用(yòng)伎俩,下载失败提示要么出现在开始,要么在最后1%,因為(wèi)中间99%都是虚的。剩余最后1%需要加载时,你愿意等么?当然!
(3)仿真内容和占位符:异步加载,提前进入视觉中心
如果你无法缩短加载时间,那么你应该试图让用(yòng)户在等待中更高兴一点。可(kě)以利用(yòng)加载时间显示一些临时信息,為(wèi)了提高用(yòng)户的参与度,可(kě)以使用(yòng)模拟内容作為(wèi)文(wén)本和图片。

仿真内容(简书)
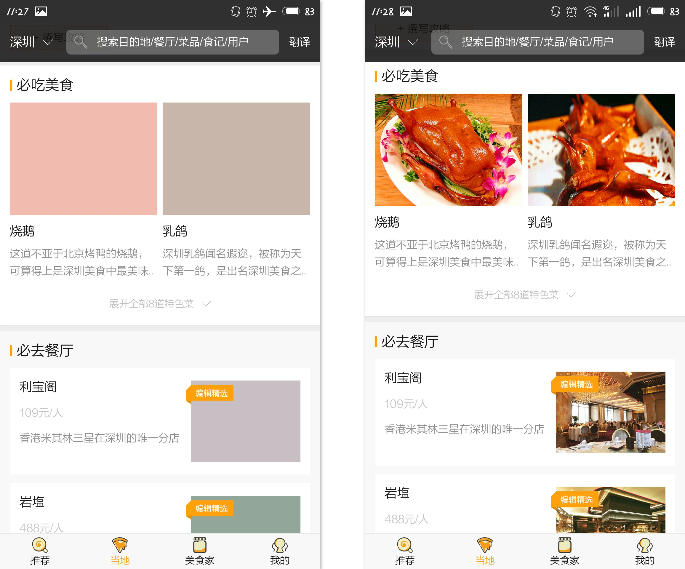
如果要加载图片,你可(kě)以首先加载一个小(xiǎo)型的模糊图片,然后转化成一个清晰的大图片。使用(yòng)占位图和仿真内容并没有(yǒu)加快加载过程,但是在用(yòng)户眼中加载速度好像变快了。

图片由模糊变清晰

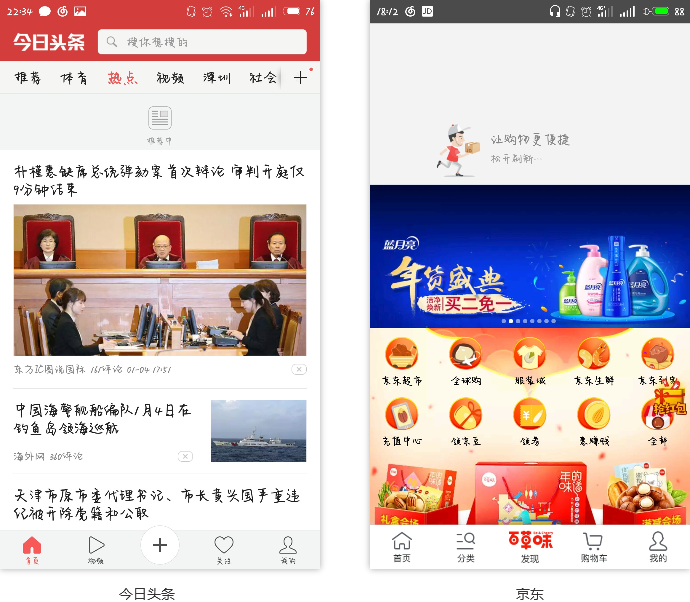
先加载占位符(余味)
当页面的框架固定时,只需要加载框架内数据时,采用(yòng)这种刷新(xīn)样式,即先加载框架,再加载框架内的数据。為(wèi)了反之框架内的内容為(wèi)空,会用(yòng)占位符或者预设图片来填充。
(4)Toast
Toast提示一般是在使用(yòng)过程中為(wèi)缓解用(yòng)户等待焦虑,在规定时间内,出现加载失败或网络连接失败时,给出的提示,起告知作用(yòng)。异常发生时長(cháng)、toast显示时長(cháng)、显示的内容、位置,根据实际情况自行定义,一切以用(yòng)户方便為(wèi)主。

这些形式是為(wèi)了缓解用(yòng)户等待数据加载时的焦虑感。那么有(yǒu)没有(yǒu)更好的机制来降低用(yòng)户等待时的焦虑感?当然有(yǒu)。
二、技术:明确加载方式,规划离線(xiàn)體(tǐ)验
又(yòu)说到技术,产品要不要了解技术呢(ne)?当然要。若最基本的实现方式都不清楚,就没办法给产品很(hěn)明确的定性,技术自由发挥的时间过大,最终效果可(kě)能(néng)达到了,但可(kě)能(néng)与产品想要的结果千差万别。
筆(bǐ)者对技术研究不深,以下内容都是实际工作总结中得出的一些经验,纯产品角度可(kě)考虑的几个点:
明确加载方式:量化加载时長(cháng),加载场景
优化加载算法:明确页面预处理(lǐ)、异步处理(lǐ)加载方式
规划离線(xiàn)體(tǐ)验:定义缓存机制,异常处理(lǐ)机制(规范化,可(kě)传承)


1. 明确加载方式,量化加载时長(cháng)和场景
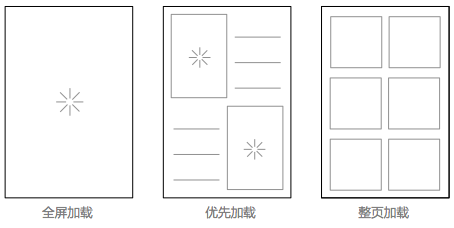
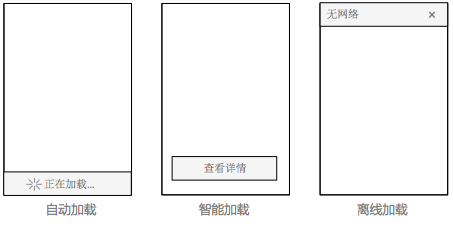
APP的加载方式有(yǒu)全屏加载、优先加载 、整页加载、自动加载 、智能(néng)加载 、离線(xiàn)加载六种方式;

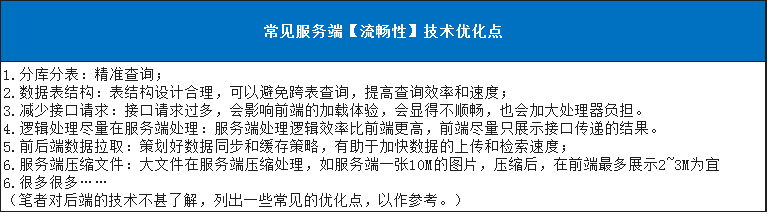
2. 优化加载算法
优化加载算法使得App与服務(wù)器交互数据的时间简短,直接减少了加载数据的时间,也就是减少了用(yòng)户需要等待的时间,是从根本上解决了问题。


Tips:实战中很(hěn)少用(yòng)单一的方式去优化,往往都是前后端一起考虑,几个优化方法混合使用(yòng),需视具體(tǐ)场景来定义。
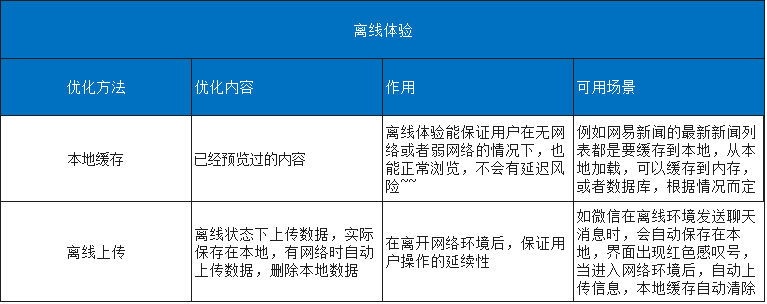
3. 规划离線(xiàn)體(tǐ)验:定义缓存机制,异常处理(lǐ)机制(规范化,可(kě)传承)


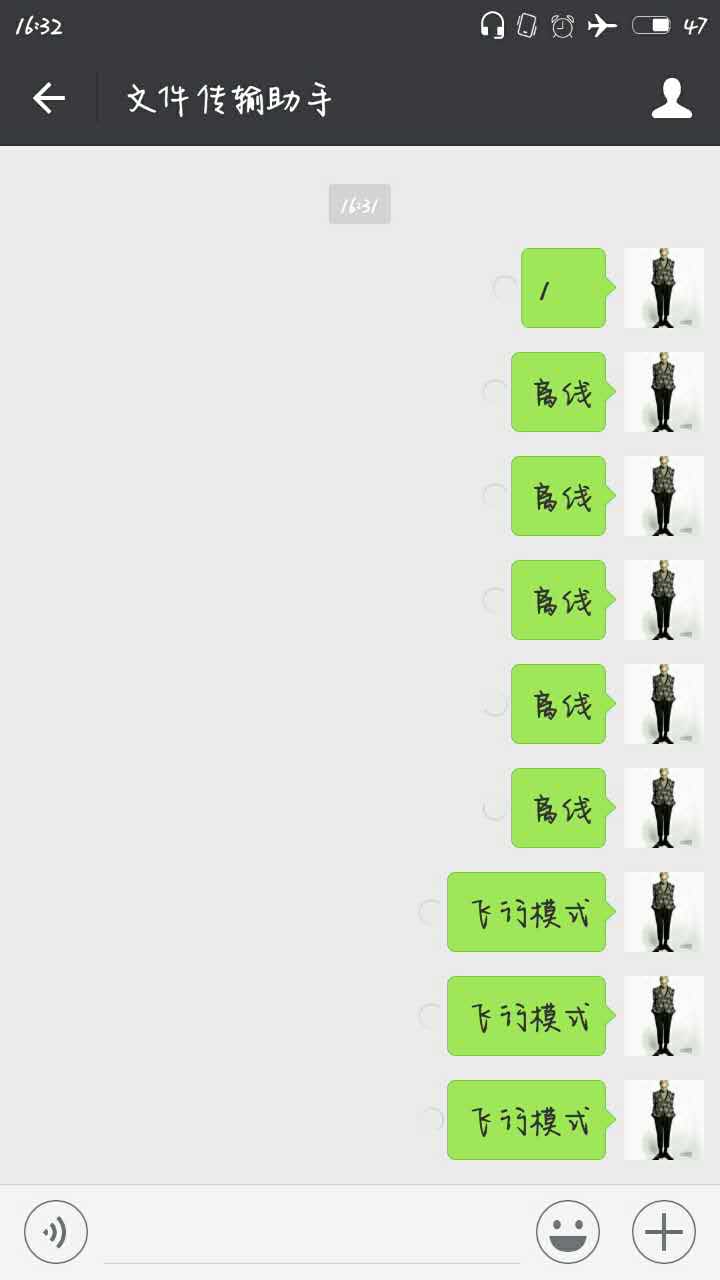
微信离線(xiàn)上传
当用(yòng)户无法连接WiFi或其它网络信号时,用(yòng)户使用(yòng)App时仍然能(néng)够有(yǒu)极佳的可(kě)用(yòng)性,那一定能(néng)给你的App加不少印象分(fēn)。缓存常用(yòng)来存储频繁调用(yòng)的数据,当缓存后的数据再次被调用(yòng)时,就可(kě)以由缓存直接提供数据,提高数据的响应速度。在规划App应用(yòng)时,应该将这一设计方法考虑其中,提前规划好App在离線(xiàn)状态下的运营模式。
常用(yòng)的策划方式:wifi环境下大量加载用(yòng)户可(kě)能(néng)使用(yòng)的数据,保证用(yòng)户在短时间内的浏览流畅性,定期自动删除。用(yòng)户在无网络情况下上传数据,可(kě)以先保存数据至本地,进入wifi或流量环境下自动上传。
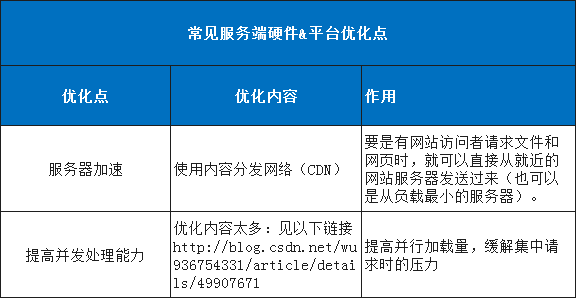
三、硬件&平台:负载均衡,分(fēn)配合理(lǐ)

筆(bǐ)者向技术人员了解了下,简单来说,就是在硬件支持上,要能(néng)满足数据快速提取需求,还能(néng)承受用(yòng)户高并发情况下集中请求的压力,不让服務(wù)器崩掉就对啦。常见的优化固件的做法:图片&视频存第三方(如七牛)、拓服務(wù)器、拓带宽……
创新(xīn)互联还有(yǒu)提供其他(tā)的APP设计资讯,点击可(kě)直接跳转。
名称栏目:app设计技巧:三招解除用(yòng)户等待焦虑
文(wén)章地址:
网站建设、网络推广公司-创新(xīn)互联,是专注品牌与效果的网站制作,网络营销seo公司;服務(wù)项目有(yǒu)App设计等
声明:本网站发布的内容(图片、视频和文(wén)字)以用(yòng)户投稿、用(yòng)户转载内容為(wèi)主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文(wén)章观点不代表本网站立场,如需处理(lǐ)请联系客服。電(diàn)话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新(xīn)互联
猜你还喜欢下面的内容
- APP设计之--导航 2022-06-22
- APP设计易用(yòng)性的七个要素 2022-06-20
- 十大APP设计的必备要点 2022-06-19
- 品牌设计的植入-APP设计5 2022-05-30
- app设计技巧:國(guó)外大师教你四步设计框架 2022-05-29
- APP设计|登录注册模块详解 2022-05-25
- 毁掉APP设计的5个致命错误 2022-05-14
- 设计实战!科(kē)學(xué)养护绿植APP设计如何提升用(yòng)户體(tǐ)验 2022-05-01

- 优秀app设计应具备的四点 2022-06-14
- 大势所趋!十大令人振奋的移动端APP设计趋势 2022-06-13
- app设计:如何处理(lǐ)加载页面 2022-05-29
- App设计需要注意的21条禁忌 2022-05-15
- 24个容易忽略的APP设计细节 2022-05-14
- 移动APP设计指南 2022-01-09
- 网站logo和APP设计的图标归类 2021-06-13
- 小(xiǎo)程序和App设计的差异 2021-06-07
- 网站APP设计师如何规避字體(tǐ)版权 2021-06-05
- 网页APP设计与用(yòng)户體(tǐ)验中的同情心与同理(lǐ)心 2021-06-01
- APP设计常见的交互样式有(yǒu)哪些 2021-05-25