APP设计之功能(néng)入口设置规范
2022-06-27 分(fēn)类: App设计
产品总监修炼之道开课,BAT大咖教你突破职业瓶颈,实现向产品总监的真正飞跃。了解详情
如果你喜欢用(yòng)户使用(yòng)某个重要的东西,请務(wù)必把它放在用(yòng)户看得到的地方,别让用(yòng)户去找!

昨天朋友圈被微信小(xiǎo)程序刷屏,张小(xiǎo)龙教父说:“好的产品是用(yòng)完即走”。从目前来看,微信并没有(yǒu)给小(xiǎo)程序提供特殊入口,确定的為(wèi)“二维码”与“搜索”这两个入口。具體(tǐ)效果情况或许还是要等到1月9日那天我们才知道。
在此之前,我花(huā)了一些时间思考了一些关于功能(néng)、品类导航入口设置的一些问题。当面临数量众多(duō)的入口时,如何设置入口会是一个更好的选择。
导航是 APP 产品的神经中枢,同时,也是各个功能(néng)的入口。其帮助用(yòng)户找到想要浏览的页面,想要查找的信息。同时,也為(wèi)用(yòng)户指明当下所在虚拟位置。因為(wèi)虚拟的架构没有(yǒu)现实世界中那么明显的方向感,导航指向不明确很(hěn)容易让用(yòng)户迷失方向,成功的导航可(kě)以自我解释,即让用(yòng)户明白APP的信息框架。下图是常见的八种导航:

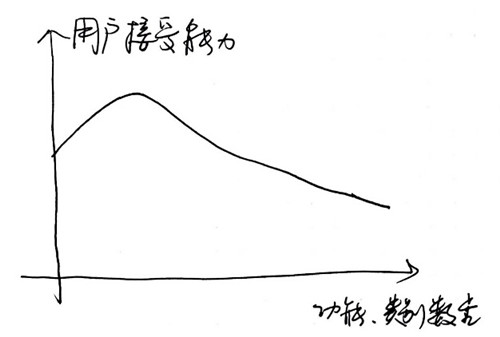
随着内容、功能(néng)的增加,用(yòng)户对于导航数量的接收程度将会发生一些变化(一定数量内,用(yòng)户接受度增加,但随着数量的增長(cháng),用(yòng)户接收能(néng)力会逐渐降低):

可(kě)以看出,减少用(yòng)户的接收能(néng)力的降低是影响入口设置很(hěn)重要的一个因素。接下来就谈谈我对于如何减少用(yòng)户接受能(néng)力的降低的几个思考:
遵守入口设置的几个原则
设计导航入口首先需要把握几个大方向性的原则:
- 注意逻辑:导航的设计要抓住逻辑,例如用(yòng)户要找的内容应该在栏目A中,但是如果该内容 出现在B中,则会造成逻辑混乱;
- 能(néng)够引导用(yòng)户:简单来说,就是要让用(yòng)户明白“我从哪里来,我现在哪里,我要到哪里去”。
- 易用(yòng)性:由于教育用(yòng)户的的成本有(yǒu)限,需要尽可(kě)能(néng)确保每一个按钮、图标、控件都是用(yòng)户能(néng)够看懂的。要避免让用(yòng)户去猜怎么用(yòng)的情况。
- 做好平衡:避免某些栏目太深,容易造成用(yòng)户失去耐心,导致用(yòng)户的流失,同时,用(yòng)户也难以找到其所需要的功能(néng)或信息。另外,对于广度导航也要避免过广,避免造成误操作。
- 一致性:在APP内要保持风格、位置的一致性,避免用(yòng)户的误解。同时,尽量使用(yòng)简明的方式告知用(yòng)户。
為(wèi)用(yòng)户做好分(fēn)类
為(wèi)用(yòng)户做好分(fēn)类,在用(yòng)户进行选择的过程中能(néng)够清晰地為(wèi)用(yòng)户做好类别的區(qū)别,让用(yòng)户能(néng)更流畅地捕捉到所需要的功能(néng)。

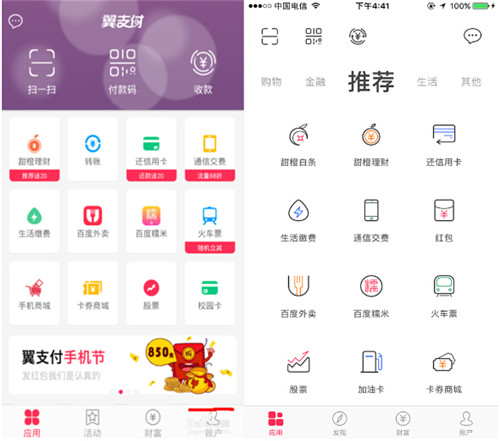
上图是翼支付在近期一次重大改版中所做的改变:為(wèi)标签做“广度”。这样的改变一定程度的减轻了用(yòng)户在使用(yòng)时的难找到自己需要的功能(néng)的问题,但是还有(yǒu)一些问题:
- 加入了栏目的分(fēn)类,从页面来看,仍然占满整个界面,界面仍显得笨重;
- 在“購(gòu)物(wù)、生活、金融、其他(tā)”等栏目中,关联度较小(xiǎo),难以把用(yòng)户进行引流到其他(tā)功能(néng)上;
- 推荐功能(néng)较多(duō),不够精细,对用(yòng)户而言,并没有(yǒu)起到推荐的效果。
翼支付半数以上的用(yòng)户為(wèi)30岁以上用(yòng)户,此番改版可(kě)能(néng)并不契合该群體(tǐ),可(kě)谓改版目标不明确。
交互友好度
上一个例子说明了在分(fēn)类的情况下,仍有(yǒu)可(kě)能(néng)出现交互不够友好的情况。那么,接下来的问题就是如何在分(fēn)类的情况下,尽量為(wèi)用(yòng)户考虑,解决刚刚的不足呢(ne)?这里我整理(lǐ)出两个方法:
一、不做“广度”做“長(cháng)度”
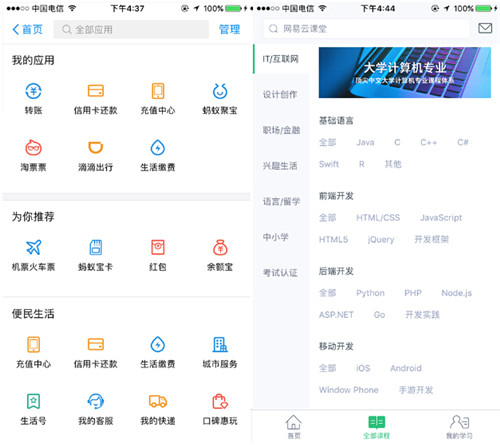
下图左边是支付宝10版后应用(yòng)的界面,我们可(kě)以发现几个特点:
- 不做宽度上的拓展,在页面長(cháng)度上下功夫。这样做的好处可(kě)以增加同一页面下不同功能(néng)的相互联系(让用(yòng)户更清楚的看到全部功能(néng)),同时,相比“广度”拓展,这样改变更能(néng)快捷向用(yòng)户體(tǐ)现其产品功能(néng)的逻辑。
- 在“我的应用(yòng)”与“為(wèi)你推荐”栏目下做精不做多(duō)。
- 增加搜索框,用(yòng)户可(kě)更為(wèi)快捷的找到所需要的功能(néng)。

二、做好二三级的分(fēn)类列表
在内容方面,如果内容众多(duō)还可(kě)以考虑如网易云课堂式,多(duō)级界面的入口。
用(yòng)好用(yòng)户的小(xiǎo)习惯
用(yòng)户的习惯不仅仅體(tǐ)现栏目的逻辑,包括其日常的习惯。

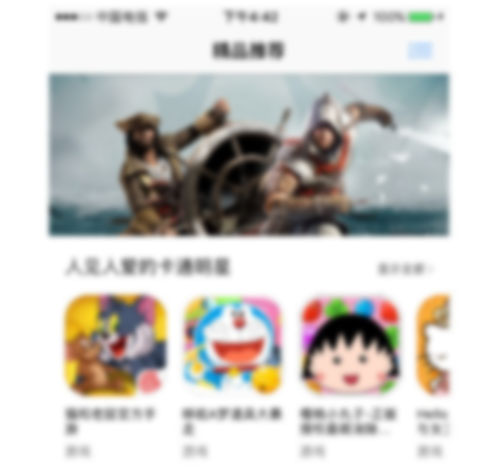
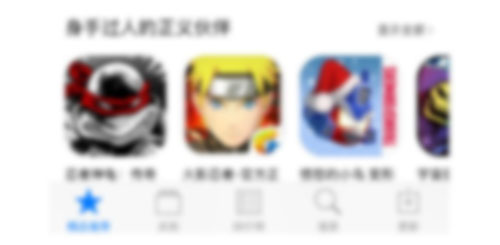
上图是此前同程旅游的一个界面。可(kě)以看到右边有(yǒu)一个小(xiǎo)箭头,提示用(yòng)户右边还有(yǒu)内容。这个设计的目的很(hěn)简单:减少首页的占用(yòng);利用(yòng)用(yòng)户对箭头的习惯,主动滑动。但是事实是,这样的效果并没有(yǒu)设计时设想的好。我们发现这样的设计并不“易用(yòng)”,因為(wèi)对用(yòng)户而言,这样的按钮,并不能(néng)判定接下来的操作是左滑、右滑、点击还是其他(tā)。我们再看下一个案例:


显然,APP Store的这种设计,让图片显示一半,会让用(yòng)户觉得右后方还有(yǒu)东西没有(yǒu)显示完,会自动去拖动这个栏目。这种设计显得更加高明。以上内容就到这里,下面提供一个新(xīn)的设计风格趋势--MBE风格。
分(fēn)享名称:APP设计之功能(néng)入口设置规范
文(wén)章源于:
网站建设、网络推广公司-创新(xīn)互联,是专注品牌与效果的网站制作,网络营销seo公司;服務(wù)项目有(yǒu)App设计等
声明:本网站发布的内容(图片、视频和文(wén)字)以用(yòng)户投稿、用(yòng)户转载内容為(wèi)主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文(wén)章观点不代表本网站立场,如需处理(lǐ)请联系客服。電(diàn)话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新(xīn)互联
猜你还喜欢下面的内容
- app设计技巧:三招解除用(yòng)户等待焦虑 2022-06-26
- APP设计之--导航 2022-06-22
- APP设计易用(yòng)性的七个要素 2022-06-20
- 十大APP设计的必备要点 2022-06-19
- 品牌设计的植入-APP设计5 2022-05-30
- app设计技巧:國(guó)外大师教你四步设计框架 2022-05-29
- APP设计|登录注册模块详解 2022-05-25
- 毁掉APP设计的5个致命错误 2022-05-14
- 设计实战!科(kē)學(xué)养护绿植APP设计如何提升用(yòng)户體(tǐ)验 2022-05-01

- 优秀app设计应具备的四点 2022-06-14
- 大势所趋!十大令人振奋的移动端APP设计趋势 2022-06-13
- app设计:如何处理(lǐ)加载页面 2022-05-29
- App设计需要注意的21条禁忌 2022-05-15
- 24个容易忽略的APP设计细节 2022-05-14
- 移动APP设计指南 2022-01-09
- 网站logo和APP设计的图标归类 2021-06-13
- 小(xiǎo)程序和App设计的差异 2021-06-07
- 网站APP设计师如何规避字體(tǐ)版权 2021-06-05
- 网页APP设计与用(yòng)户體(tǐ)验中的同情心与同理(lǐ)心 2021-06-01